WEBフォントって何?超簡単ヘッダ固定メニュー作成!その1

はじめに
こんばんわ かなたです。
かなたです。
昨日はヘッダーに固定メニューバーをつけるのに悪戦苦闘しておりました。



- WEBフォント導入方法
- WEBフォント作成方法
- CSS記述
- HTML記述
WEBフォント導入方法
WEBフォントとは
Webページのスタイルを指定するCSSのバージョン3.0(スタイルシートと呼ぶ人もいますね。)で導入された仕様です。
フォントデータをWEBの指定した場所から拾って表示するというものです。
WEBフォントの有用性
サイト上の文字のフォントは本来、閲覧者のパソコン(もしくは携帯)が搭載しているフォントに依存します。icomoon
- どれだけ拡大しても鮮明なまま保つことができるようになる
- 画像に比べて重くなりづらい
- ただ単にカッコイイ
いざ導入
icomoon編
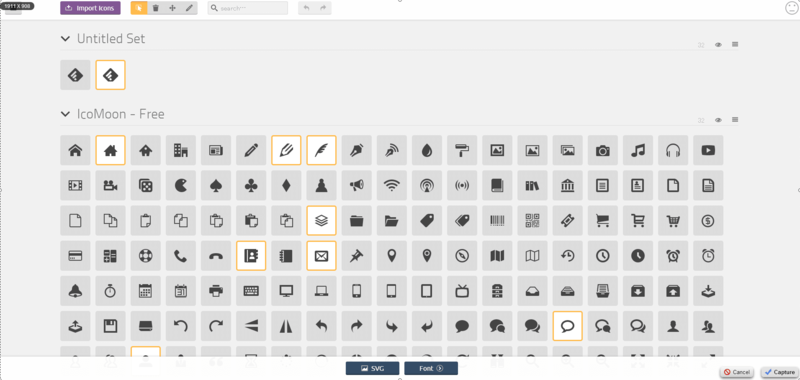
- まずはじめにこちらから「icomoon」にアクセスして下さい。
- 使いたいフォントを指定してください。

- 指定し終わったらフォントをおします。
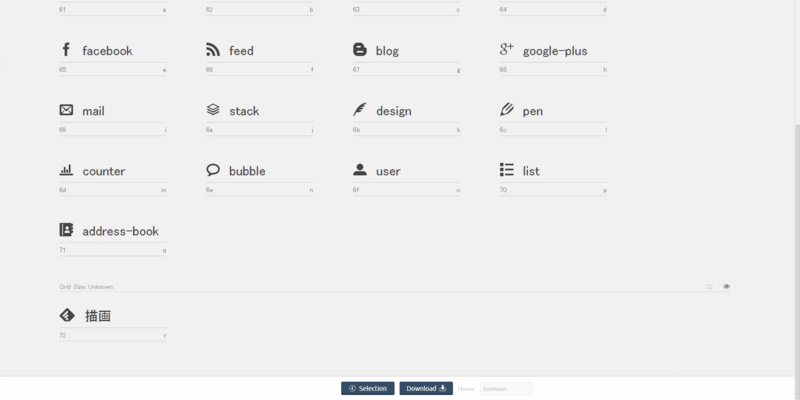
- それぞれのフォントの右下に「◻︎」があると思います。そこに好きなアルファベットを一文字ずつ割り当てていってください。

- ダウンロードしてください。
フォントデータアップロード編
- 無料WEBサーバー
- 有料WEBサーバー
有料WEBサーバーは借りるのが簡単で管理も行き届いていますが、あくまで有料なので月々の維持費がかかってきます。
>WordPressを利用するのならオススメのサーバーはこちらです↓
WordPressについてはまた機会があれば、お話ししていこうと思います*1。
私は今のところはてなブログに力を注ぐつもりですので、今回は無料のところに的を絞って行くことにしました。
そこで思いついたのが「FC2ホームページ」の利用でした。
FC2のWEBサーバーを利用することで無事WEBフォントを利用することができました。
利用方法はとても簡単なので細かい説明は省きます。
もし、コメント等で希望があれば詳しい利用方法を説明させていただきたいと思いますのでお気軽にお声掛けください。
CSS記述編
それではWEBフォント導入のためのCSS記述を行います。
これを行うことでHTMLでフォント指定をしてやるとWEBフォントが表示されるようになります。
先ほどicomoonからダウンロードしたzipファイルの中に「style.css」ファイルがあると思います。
そのファイルを開いてもらうとフォントデータを5ヶ所位置指定している場所がありますので、そこを先ほどアップしたURLにすりかえていきます*2。
編集が終わったら全て選択してコピーした後、はてなブログのデサインCSSのどこでもいいのでペーストしましょう。
以上でWEBフォントの導入は完了です。 以降はHTML編集の際に 「<span class="icon-〇〇">」と記述すればWEBフォントが使用できます。
WEBフォント作成方法
それでは自分でWEBフォントを作って行きましょう。
今回は既にできている画像があるという前提でお話しして行きます。
もし、ない方は事前に作成をお願いします。
WEBフォントは基本「黒」なのでフォント作成時も透明色に黒地で作ってください
またサイズは縦横均等にしてください。
svgに拡張子変更
まずは画像の拡張子を「svg」に変える必要があるわけですが、これが一苦労なのです。
PhotoShopを持っている方はそちらで編集できますが何せ高額・・・
Illustratorを使うという手もありますが、こちらも有料なのですよね
そこで私が使ったのが「InkScape」です。
こちらは無料で、比較的簡単にSVGを作成することができます。
起動した後、「開く」から画像を開いてください。
次に画像を選択して「パス→ビットマップをトレース」を選んだあと保存するだけです 。
icomoonで読み込み
さきほど作成したSVGファイルをicomoonで読み込みます。
上にある「Import icons」でSVGファイルを読み込むだけです。
そのあとの設定方法は上で紹介した通りです。
あとはzipでダウンロードするなりあなたのしたいようにしてください。
閑話休題
このまま続けるとあまりにも長くなりそうなので、一度ここら辺で休憩したいと思います。
また次の記事でようやくヘッダー固定メニューについて触れて行きます
次もまた長くなりそうなのでゆっくり休憩されてください

サイトデザインに差をつける Webフォントコレクション (ijデジタルBOOK)
- 作者: インプレスPC編集部
- 出版社/メーカー: インプレスジャパン
- 発売日: 2012/03/09
- メディア: 単行本(ソフトカバー)
- クリック: 2回
- この商品を含むブログを見る


